そんな悩みにお答えします。
本記事の内容
- お問い合わせフォームの必要性(4つ)
- お問い合わせフォームおすすめプラグインのご紹介【Contact Form 7】
本記事の信頼性
この記事を書いている僕はブログ歴はまだ浅いですが、副業ブロガーを目指し、実体験の中からあなたに役立つ情報をお届けします。
本記事では、お問い合わせフォームの必要性について解説するとともに、お問い合わせフォームにおすすめプラグインのご紹介をいたします。
僕が実際にあっという間に設置できた流れを写真を用いてご説明します。
スパム対策までしっかりご説明いたしますので、最後までじっくりとご覧ください。
1.お問い合わせフォームの必要性(4つ)
個人のブログにお問い合わせフォームって必要なのだろうか?そんなあなたに4つの必要性をご紹介いたします。
- Googleアドセンス審査
- 読者からの信頼性の向上
- 仕事の依頼が来ることも
- 個人メールアドレスを公開しなくてすむ(プラグイン導入時)
①Googleアドセンス審査
Googleアドセンスの審査を通過するために、お問い合わせフォームを設置しましょう。
実際、細かな審査内容は知らせれておりませんので「絶対必要」ということではないですが、お問い合わせフォームが設置されているブログは、読者のフォロー体制がしっかり整った、良いブログ運営をしていると言えますよね。
読者にとって有益なサイト運営を心がける上でも、お問い合わせフォームは設置しましょう。
②読者からの信頼性の向上
お問い合わせフォームがあると読者の信頼性も高まります。
自分に置き換えても、お問い合わせをするしないに限らずお問い合わせフォームがあるサイトは信頼感が増しませんか?
「なにかあればお問い合わせを受け付けますよ」という真摯な姿勢が読者に安心感を与え、信頼性を向上させるのです。
③仕事の依頼が来ることも
あなたのブログ記事の内容等をきっかけとする仕事の依頼がくることがあります。
例えば
- ブログ記事の内容についてインタビューさせてほしい。
- あなたのブログ記事を雑誌に載せたい。
なんて依頼がくることがあります。
いつ、どんなところにチャンスがあるかわかりませんねよね。お問い合わせフォームを設置してチャンスがつかめるかも!!
④個人メールアドレスを公開しなくてすむ(プラグイン導入時)
プラグインの使用で、個人のメールアドレスを公開する必要はありません。
お問い合わせフォームの設置の必要性はわかったけど、自分のメールアドレスを公開するのはちょっと・・・というかたも多いと思います。
WordPressを使用してブログ運用されているかたは、お問い合わせフォーム用プラグインを使うことでメールアドレスを公開することなくお問い合わせを受けることができます。
2.お問い合わせフォームおすすめプラグインのご紹介【Contact Form 7】
それではここからはおすすめプラグイン「Contact Form 7」を使ったお問い合わせフォームの設置についてご紹介していきます。
スパム対策も含めてご説明いたしますよ。
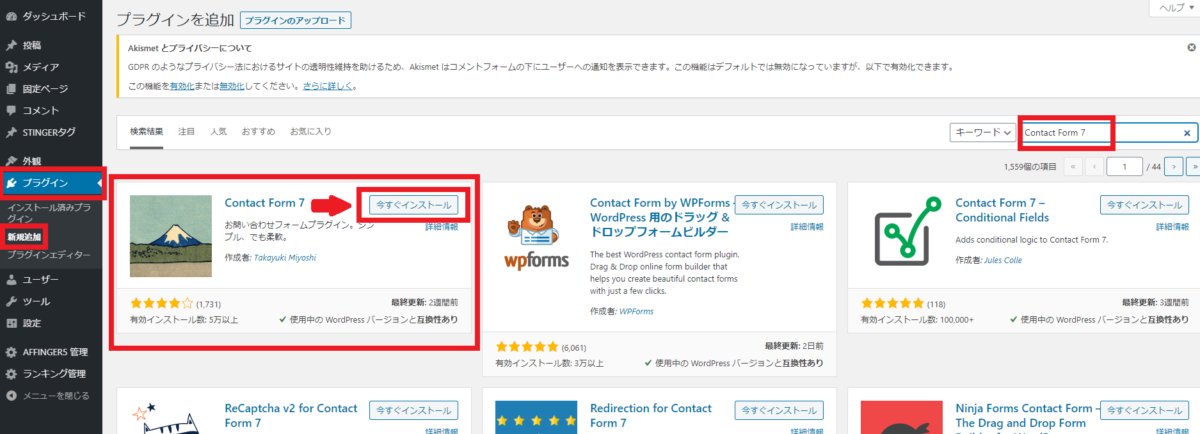
①Contact Form 7のインストール
「プラグイン」の「新規追加」から検索窓に「Contact Form 7」を入力して検索。出てきたContact Form 7の「今すぐインストール」をクリック。
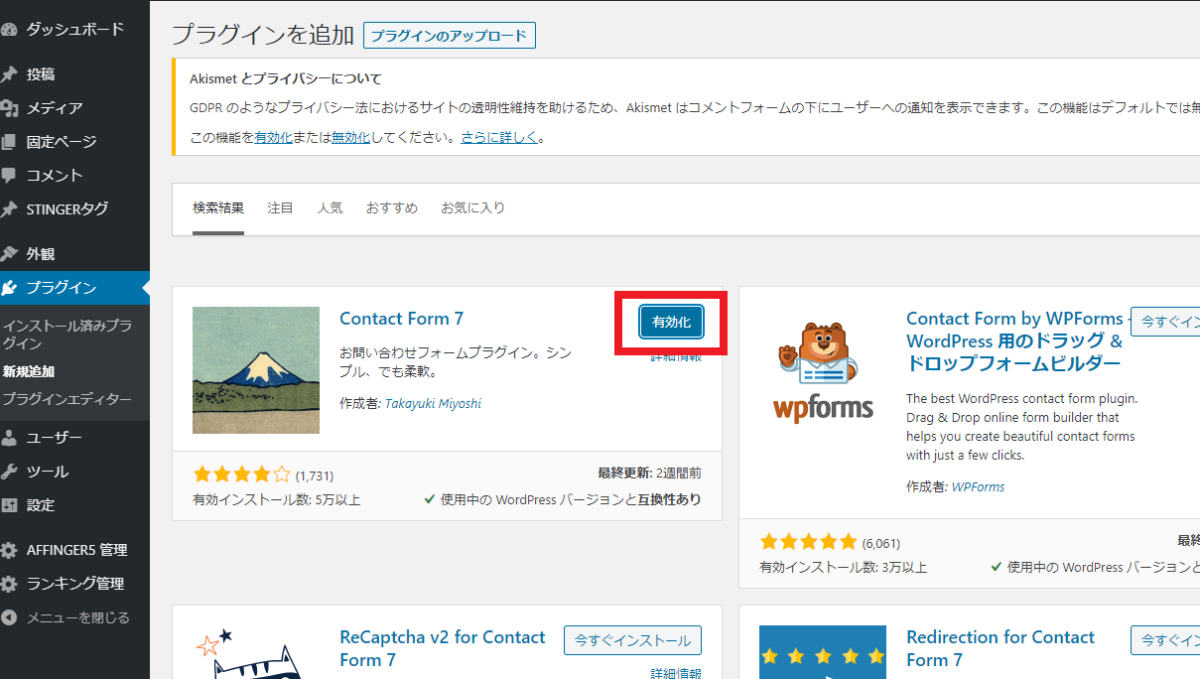
②Contact Form 7の有効化
インストールしたContact Form 7の「有効化」をクリック。
③Contact Form 7のコンタクトフォーム新規追加
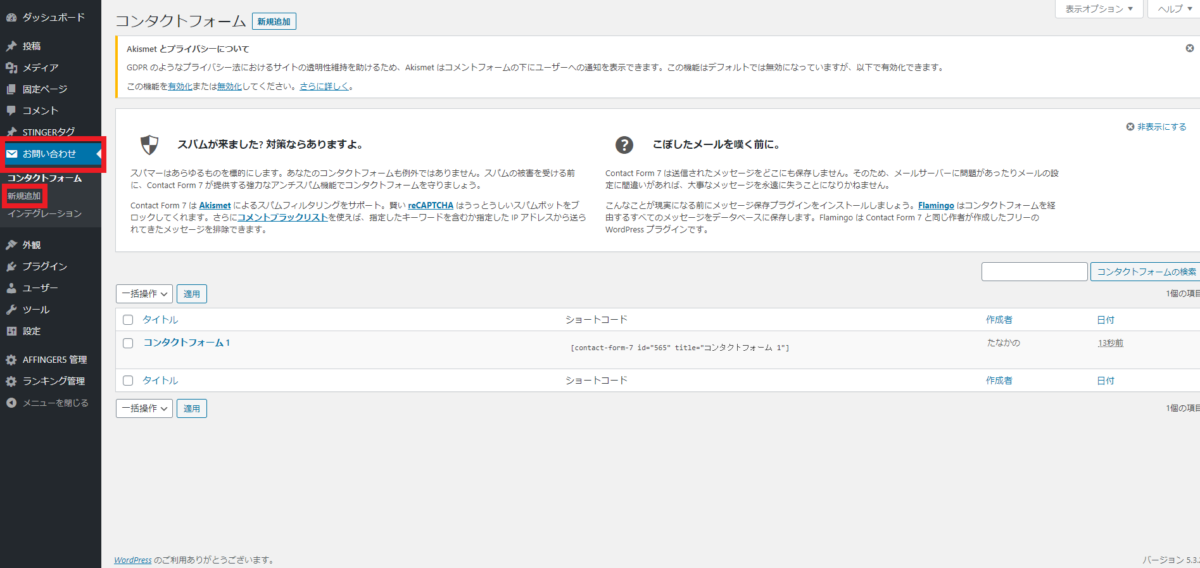
Contact Form 7が有効化されると左のサイドバーに「✉ お問い合わせ」メニューが追加されますので、そちらをクリックし、「新規追加」をクリック。
④Contact Form 7の設定
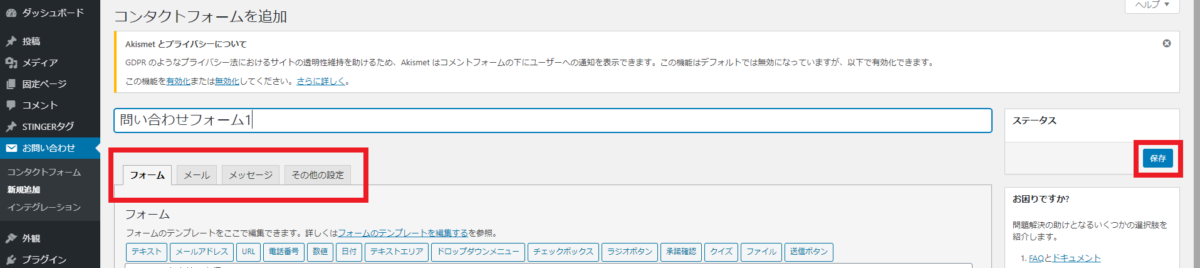
「タイトル」(このタイトルは公開されませんので適当でOK)を入力。
次に「フォーム」「メール」「メッセージ」「その他の設定」タグをクリックし各々カスタマイズできますが、問題なければこのままでOK。(僕はこのまま使用してます)
よろしければ「保存」をクリック。
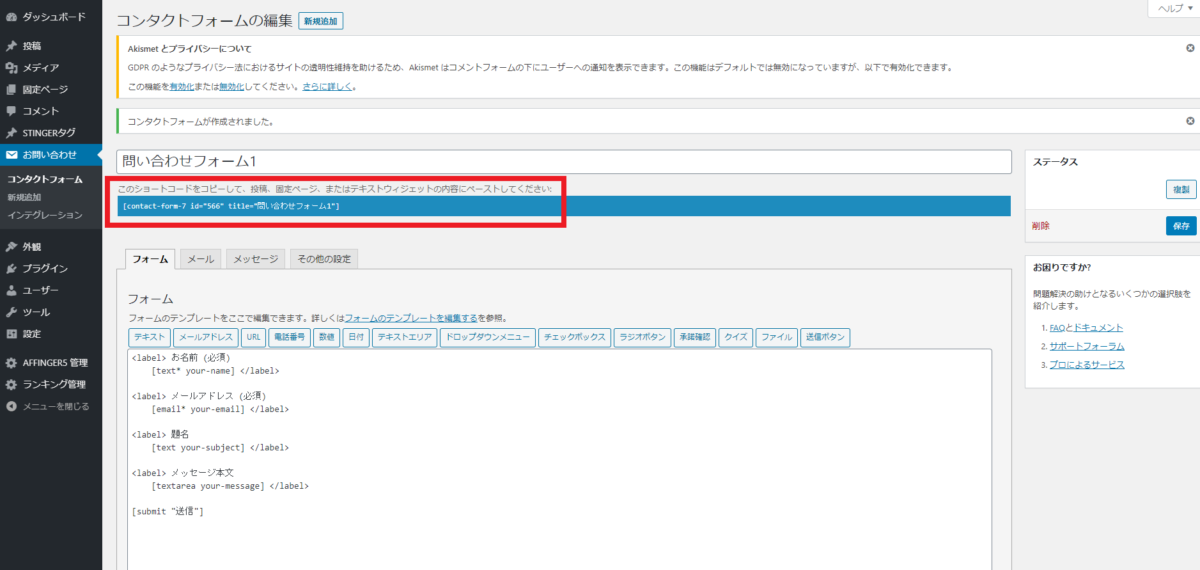
⑤ショートコード発行
今設定した内容で「ショートコード」が発行されます。こちらは後程使用しますので控えておいてください。
⑥スパム対策「reCAPTCHA」
次にお問い合わせに来るスパムメール対策をしましょう。この対策には「reCAPTCHA」を使用します。
※「reCAPTCHA」はスパムメールなどからWEBサイトを保護するGoogleのサービスです。
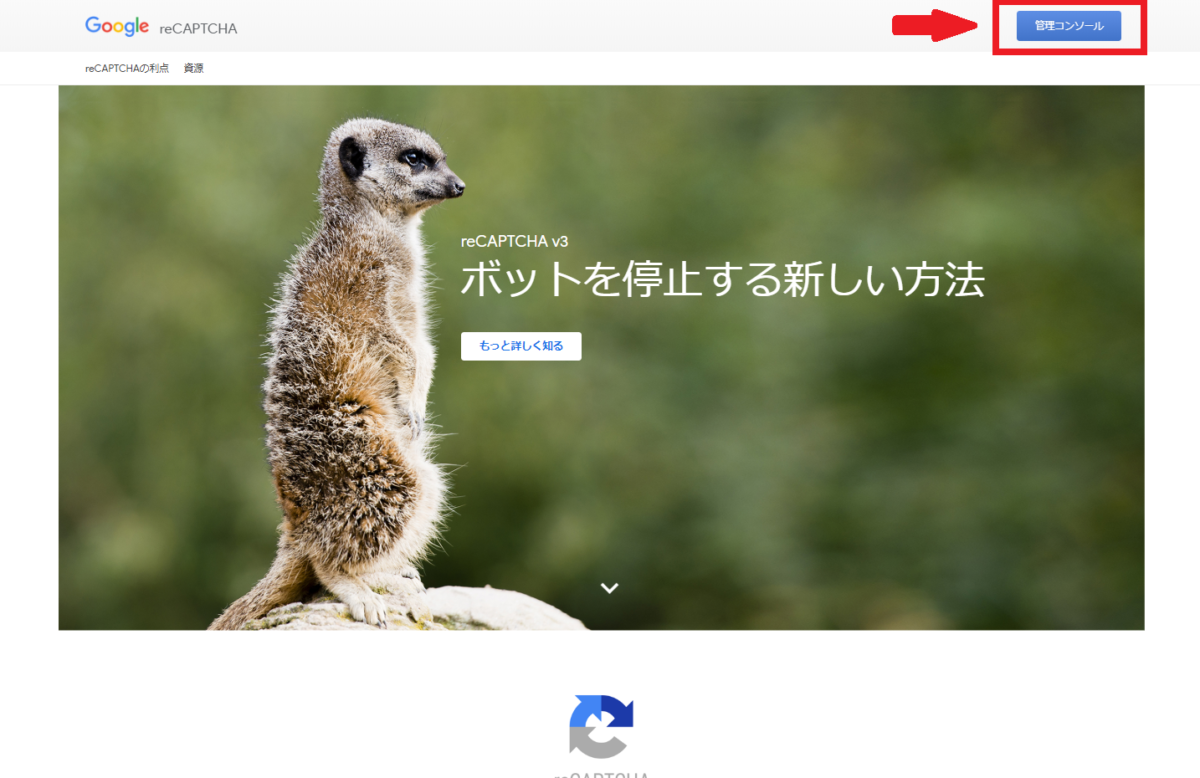
まずは「reCAPTCHA」サイトへ移動し「管理コンソール」をクリック。
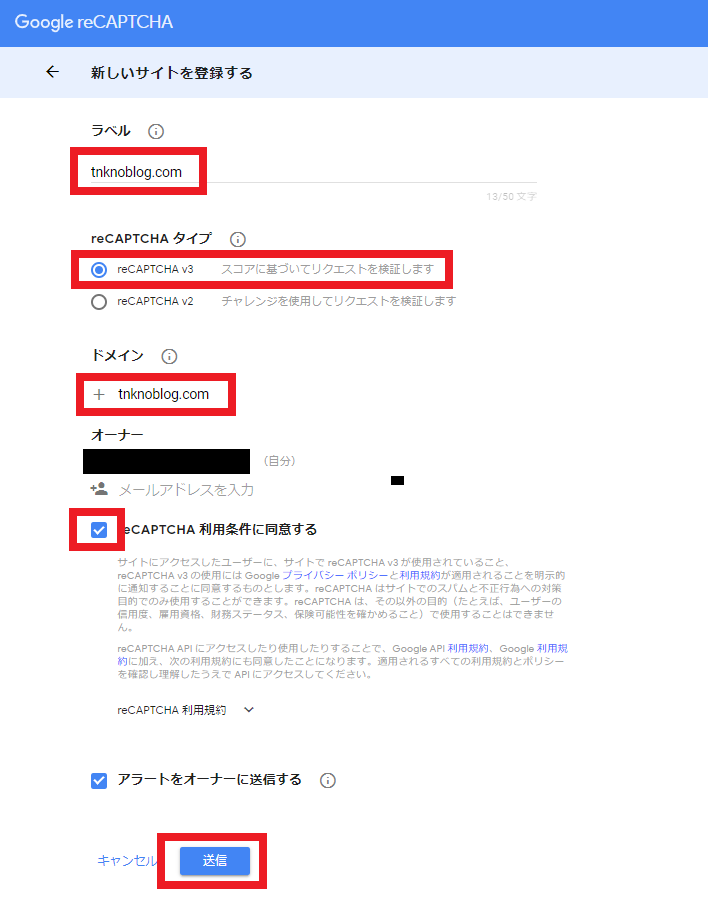
⑦reCAPTCHAの登録
- ラベルに「自分のブログサイトドメイン」を入力。
- 「reCAPTCHA v3」を選択。
- ドメインに「自分のブログサイトドメイン」を選択。
- reCAPTCHA利用の利用規約を確認の上「同意する」にチェックマーク。
して「送信」。
メモ
reCAPTCHA v3 とはユーザーアクションが不要なバックグラウンド認証
reCAPTCHA v2 とはユーザーアクションが必要なチェック・画像認証
⑧サイトキー・シークレットキーの発行
画面のように「サイトキー」と「シークレットキー」が発行されます。
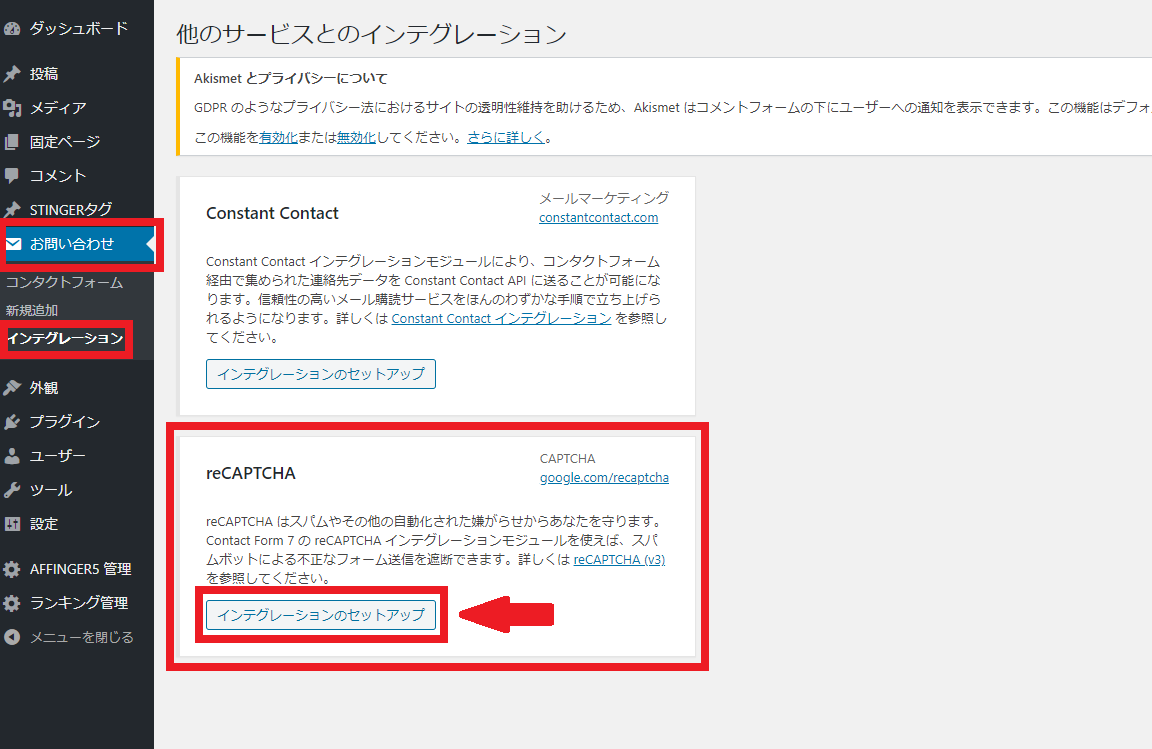
⑨Contact Form 7へreCAPTCHAを設定
WordPress左のサイドバーより「お問い合わせ」の「インテグレーション」を選択し、下段のreCAPTCHA内の「インテグレーションのセットアップ」をクリック。
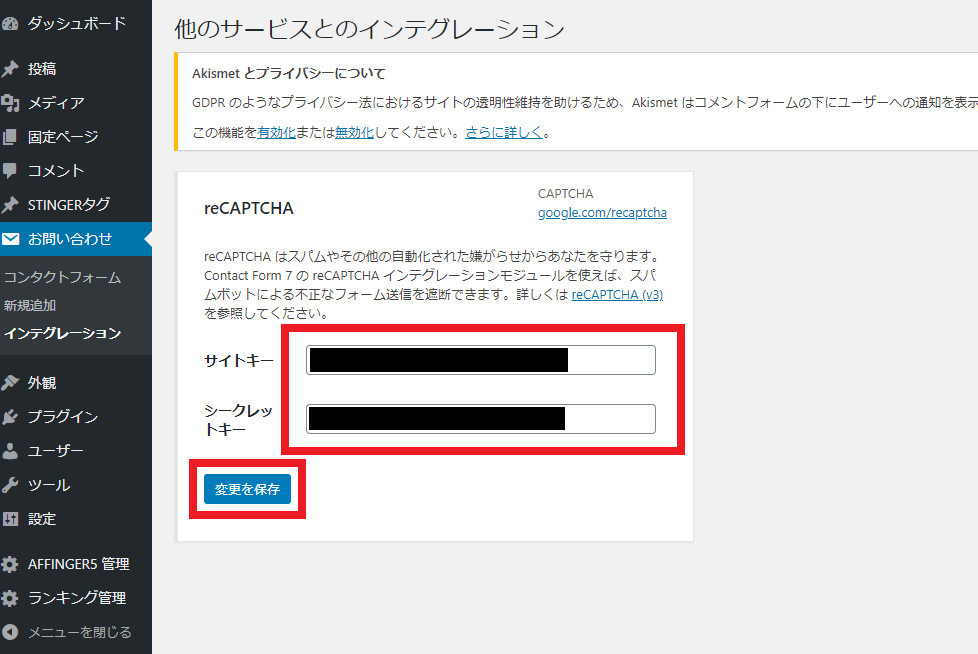
⑩「サイトキー」と「シークレットキー」の入力
上記「8」で発行された「サイトキー」と「シークレット」をコピーして貼りつけ、「変更を保存」をクリック。
⑪ブログ内「お問い合わせフォーム」表示設定
ここでブログ内のお問い合わせフォームの表示確認をおこないましょう。
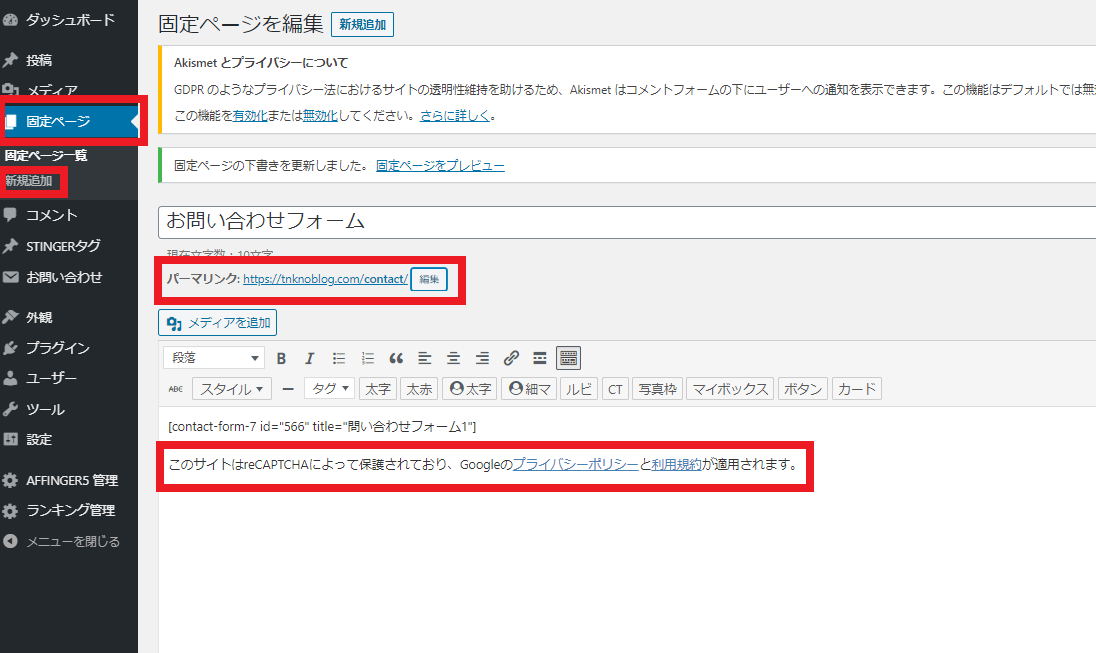
WordPress左のサイドバーより「固定ページ」の「新規追加」をクリック。
次に、タイトルに「お問い合わせ」と入力し、本文に先ほど上記「5」で取得したショートコードをコピーして貼りつけ。
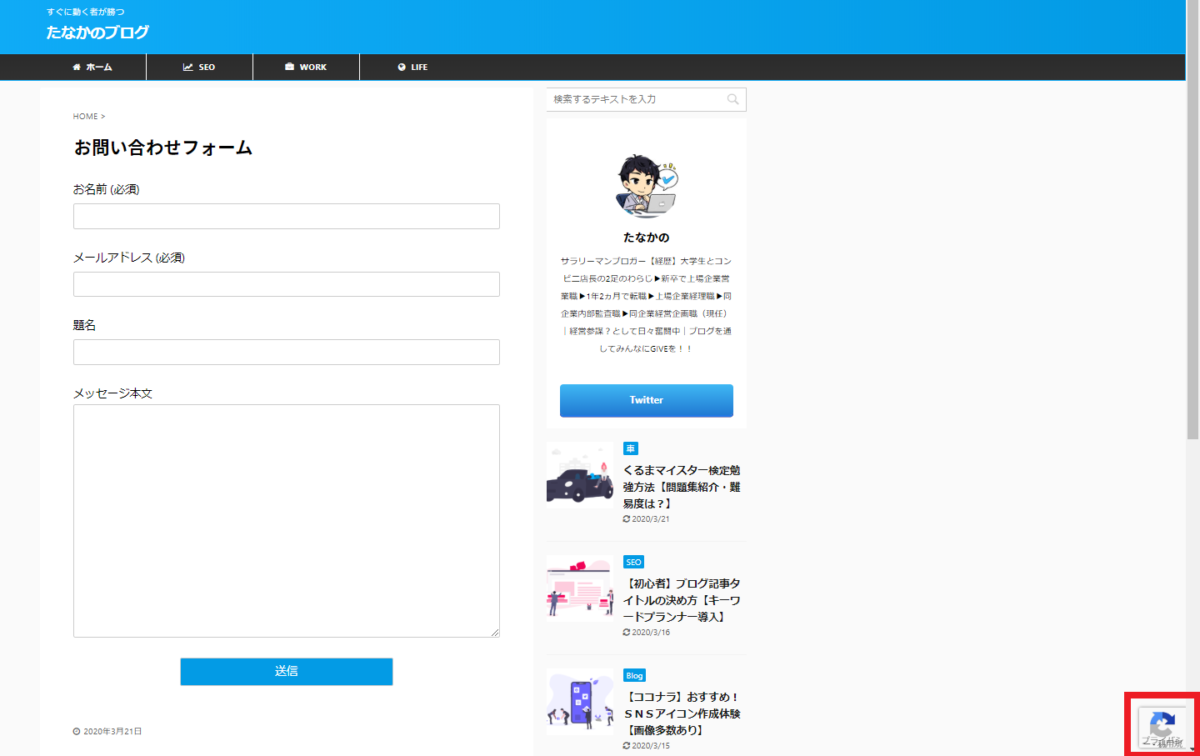
⑫ブログ内「お問い合わせフォーム」表示確認
「プレビュー」で見ると、こんな感じに表示されました。
reCAPTCHA設定がちゃんと出来ているかは、画面右下にreCAPTCHA保護マークが出ていればOKです。
⑬reCAPTCHAマークを非表示にする
画面右下のreCAPTCHA保護マークがなんだかきれいじゃない・・・ので非表示にします。
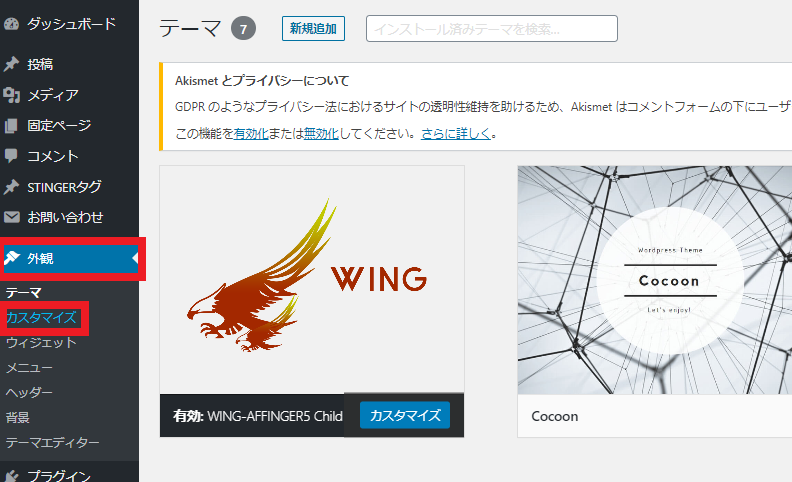
WordPress左のサイドバーより「外観」の「カスタマイズ」を選択。
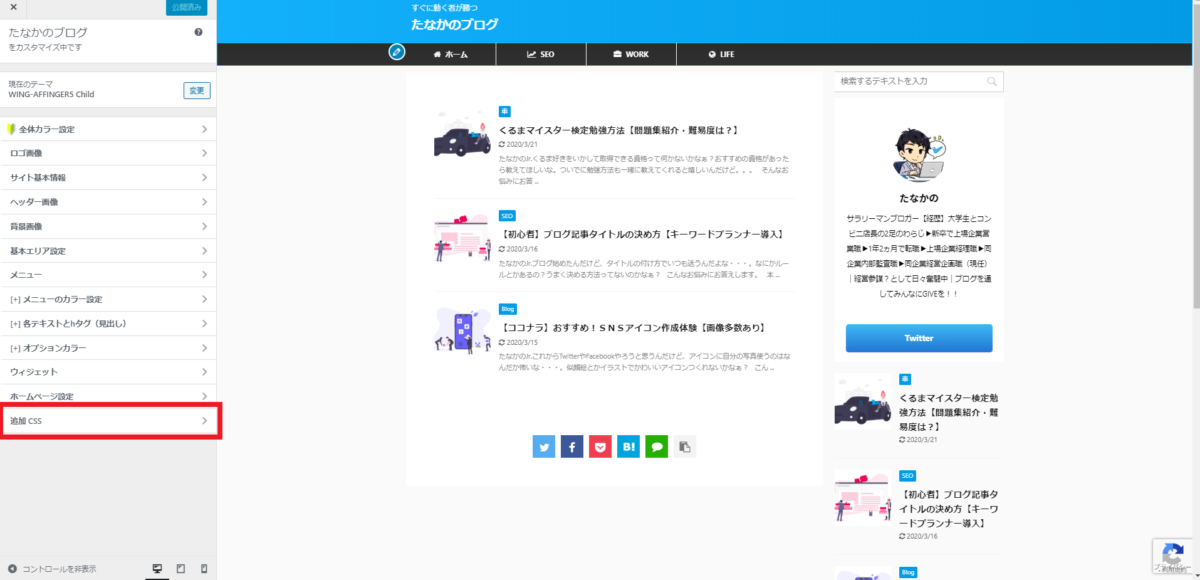
次に、こちらの画面になったら「追加CSS」を選択。
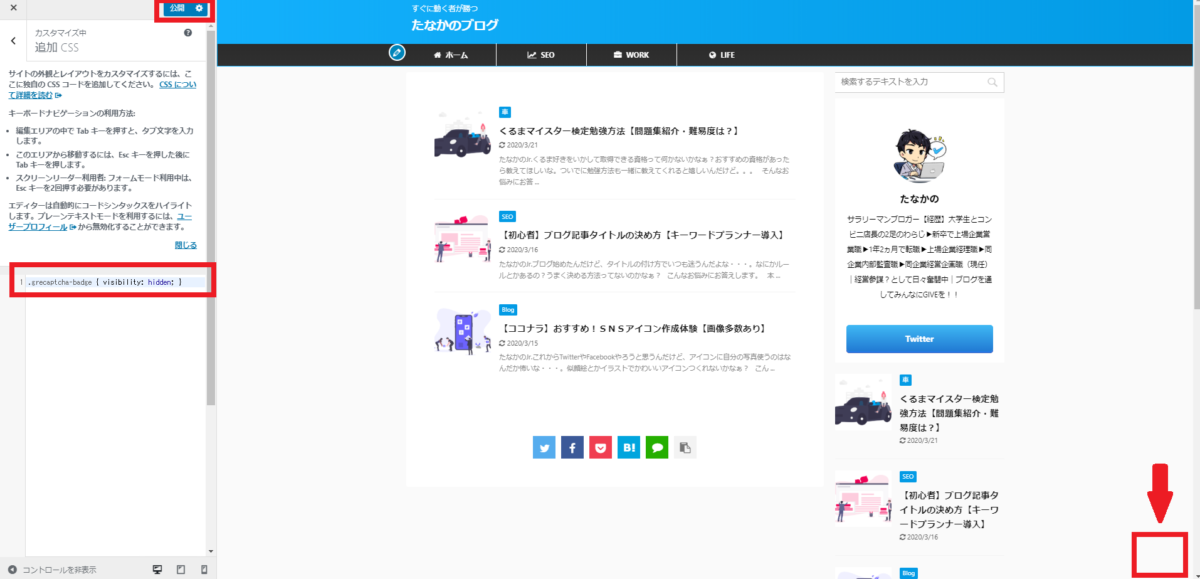
この画面になったら、赤囲み部分に「.grecaptcha-badge { visibility: hidden; }」を入力し「公開」をクリック。
これでreCAPTCHA保護マークが非表示となりました。
⑭お問い合わせフォームの最終表示調整
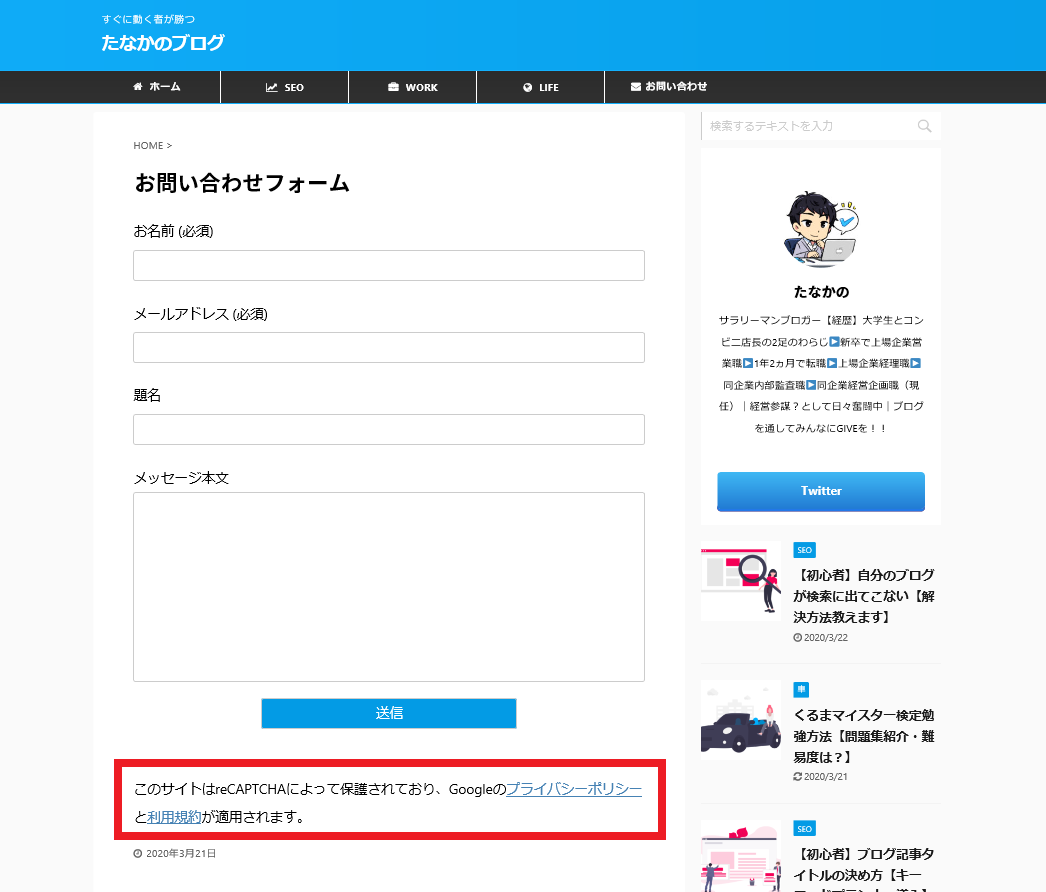
reCAPTCHA保護マークを非表示にしてしまったので、お問い合わせフォームの一番下にreCAPTCHAによって保護されている旨を記載しましょう。
「プレビュー」で確認するとこのようになります。
これでお問い合わせフォームの完成です。
お疲れさまでした。
3.お問い合わせフォーム まとめ
今回はContact Form 7を使ったお問い合わせフォームの設置方法について解説しました。
お問い合わせフォームが無事設置できましたでしょうか。
簡単に今回の記事のポイントをまとめます。
1.お問い合わせフォームの必要性(4つ)
- Googleアドセンス審査
- 読者からの信頼性の向上
- 仕事の依頼が来ることも
- 個人メールアドレスを公開しなくてすむ(プラグイン導入時)
2.お問い合わせフォームおすすめプラグインのご紹介
- Contact Form 7 プラグインのご紹介
- reCAPTCHAによるスパム対策
変な問い合わせがきたら嫌だな・・・なんて考えてお問い合わせフォームを設定しないことは、読者にとっては不親切な考えですよね。
「なにかあればお問い合わせを受け付けますよ」という真摯な姿勢で読者に安心感を与え、信頼性の向上につなげましょう。