そんな悩みにお答えします。
本記事の内容
- ヨメレバ使い方:使う前に「もしもアフィリエイト」へ登録
- ヨメレバ使い方:アフィリエイトIDの登録~商品掲載
- ヨメレバ使い方:掲載デザインのカスタマイズ
本記事の信頼性
この記事を書いている僕はブログ歴はまだ浅いですが、副業ブロガーを目指し、実体験の中からあなたに役立つ情報をお届けします。
本記事では、Amazonアソシエイトの商品紹介デザインが小さくて、「ん・・・・・」と固まってるかた向けに解決策を徹底解説いたします。
この記事を最後まで読んでいただけると、このようなデザインに変更できます。↓↓↓
5分ほどのお時間で簡単に、そしてこんなにきれいなデザインに変更できますので、最後までじっくりご覧ください。
これでクリック率UPも間違いなしですね。
1.ヨメレバ使い方:使う前に「もしもアフィリエイト」へ登録
アフィリエイト各社との提携
早速ヨメレバを使いたいところですが、ヨメレバを使うためには「Amazon」や「楽天ブックス」などと提携する必要があります。
「Amazonアソシエイト」「楽天アフィリエイト」に個別に申請して提携することもできますが、まだ提携していないのであれば「もしもアフィリエイト」に申し込めば、一度に提携をおこなうことができるのでとても便利です。
申し込みがまだのかたは「もしもアフィリエイト」に登録し、提携しましょう。
※登録したあとの「Amazon」「楽天ブックス」「7net」との連携についても後程しっかり解説します。
▼登録・連携はこちらからできます▼
もしもアフィリエイト登録のメリット・デメリット
上記の「一度に連携できる」メリットの他にも、次のようなメリットがあります。
■メリット
報酬額の振込最低金額が低い
- もしもアフィリエイト:1,000円(住信SBIネット銀行の場合は1円)振込手数料無料
- Amazonアソシエイト:5,000円(Amazonギフト券の場合は500円)振込手数料300円
特に初心者には、現金化のハードルが低いことは大変ありがたいですね。
■デメリット
本来であればメリットだけ書くのは、どこかうそくさくなるのでデメリットも書きたいところなのですが、これといったデメリットがありません。。。
売れた商品の特定が面倒というものがありますが、特に初心者だとそれほど商品を掲載していないと思われますので、問題がないように思います。
※アフィリエイト必須のASPの紹介記事を書きました。
-
【収益化これだけ!】おすすめASP6選【登録タイミングもご紹介】
続きを見る
2.ヨメレバ使い方:アフィリエイトIDの登録~商品掲載
それではヨメレバを使ってみましょう。(カエレバも使い方は一緒ですので、ここではヨメレバの解説をします。)
5分ほどの時間で設定できますよ。
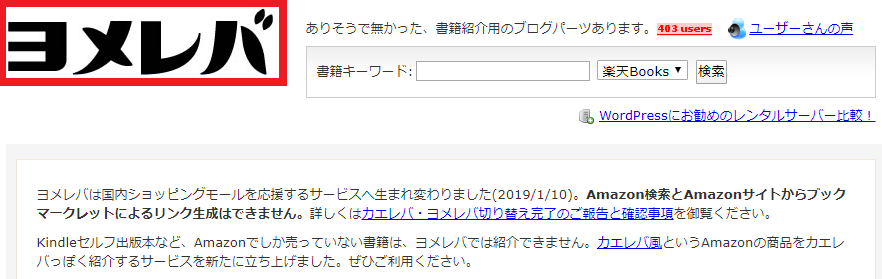
ヨメレバへアクセス
まずはヨメレバにアクセスします。
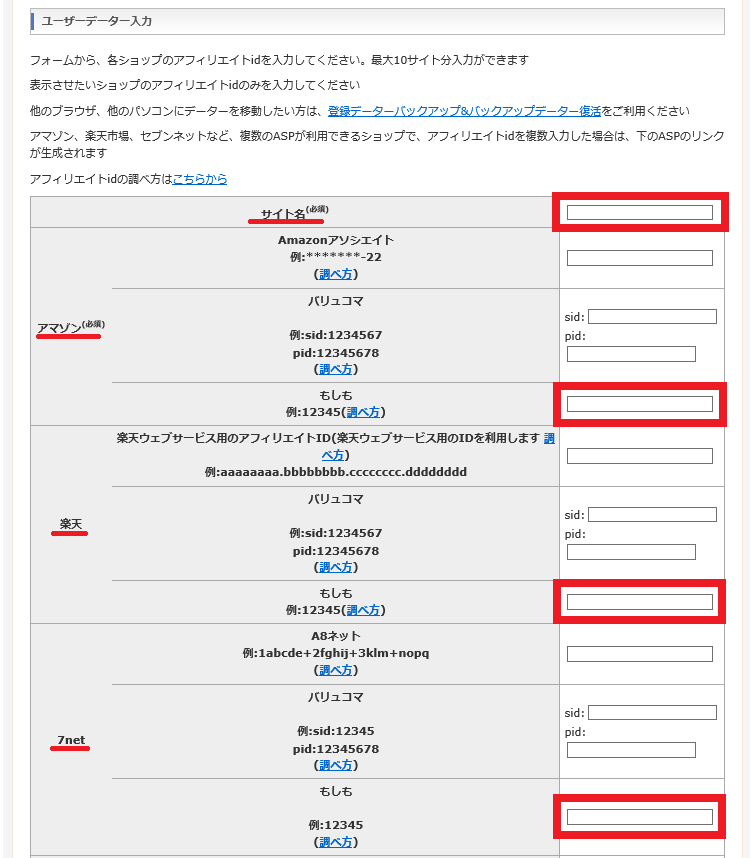
ユーザーデーター入力
「サイト名」に自分のサイト名を入力。「アマゾン」「楽天」「7net」各々の「もしも」欄にアフィリエイトIDを入力。
注意ポイント
ヨメレバの「楽天」IDは「楽天ブックス」IDです(楽天市場ではありません)。
※カエレバ登録の際は「楽天市場」ID(楽天ブックスではありません)を入力。
各IDの確認方法は下記の通り。※(調べ方)をクリックして移動できます。
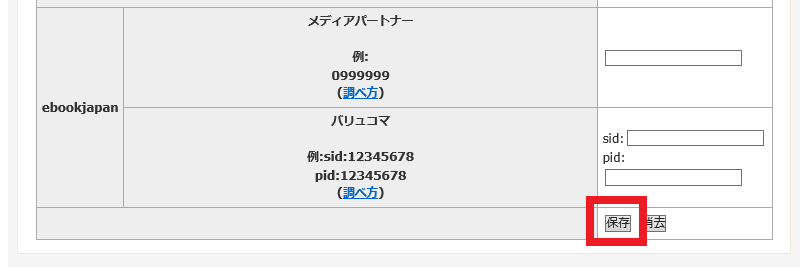
入力できたら「保存」をクリック。
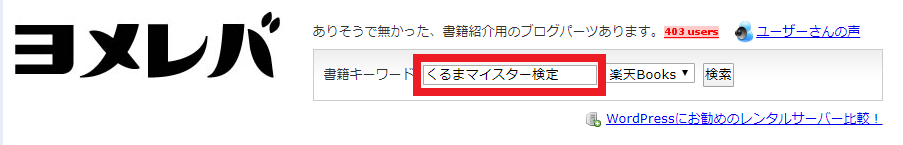
商品の検索
一番上にスクロールして、「書籍キーワード」窓に検索したい「商品名を入力」して検索。
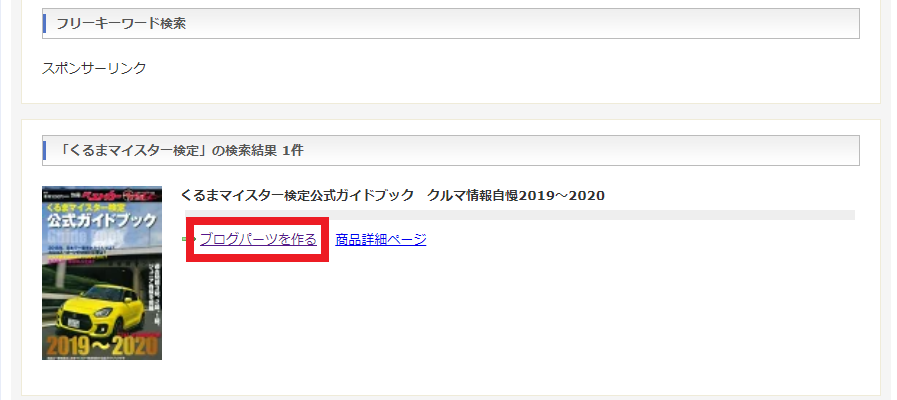
検索の商品が表示されたら「ブログパーツを作る」をクリック。
ブログパーツ生成
ブログパーツの生成を行います。下記を選択し、「生成されたコード」をコピー。
- 画像中
- 100%
- amazlet風-2(cssカスタマイズ用)
- rel=nofollow
- 「Amazon」「Kindle」「楽天市場」「7net」
商品紹介コードのブログへの貼りつけ
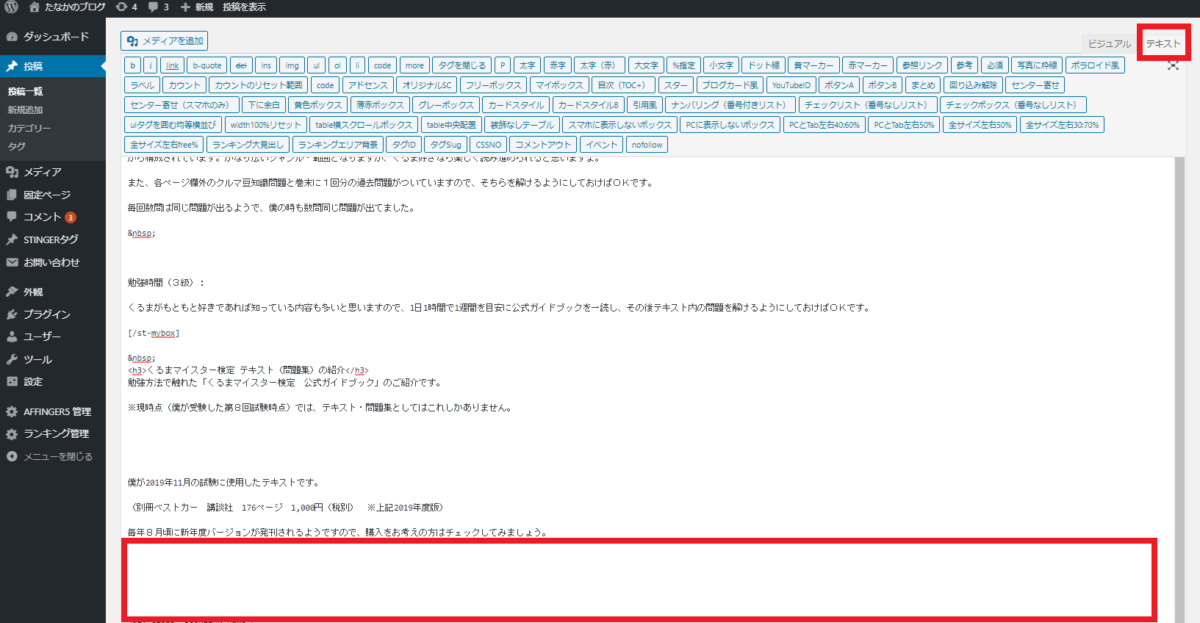
上記でコピーしたコードをブログの「テキストエディタ」を選択し、挿入したい箇所に貼りつけ。
プレビューで確認
商品紹介ページが完成しました。
「いやいや、ちょっと待ってよ。このブログ冒頭で紹介されたデザインと全く違うじゃん!!」とお思いのあなた、ご安心ください。
この後、掲載デザインのカスタマイズについてご紹介いたします。
3.ヨメレバ使い方:掲載デザインのカスタマイズ
それでは、本記事冒頭でご紹介したデザインにカスタマイズする方法を解説いたします。
CSSコードの取得
CSSコピペでOK!カエレバ・ヨメレバ・トマレバをまとめてカスタマイズ【ver2】サイトのコードを使用します。
こちらのサイトの下記「CSSコード内容」をコピーします。
CSSコードの貼りつけ
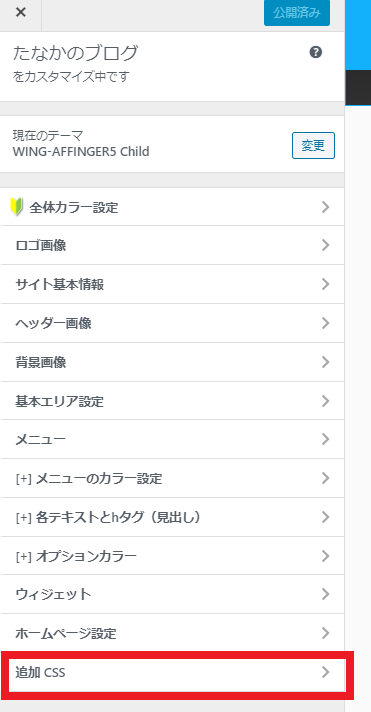
WordPressの左サイドバー、「外観」の「カスタマイズ」を選択。
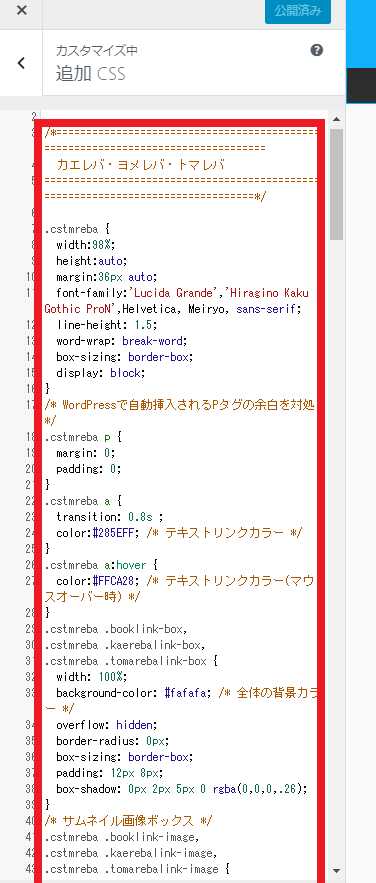
「追加CSS」をクリック。
あいているところ(どこでもOK)に、先ほどコピーした「CSSコードを貼りつけ」、「公開」をクリック。
プレビューで確認
投稿画面に戻って「プレビュー」で確認。冒頭ご紹介したデザインに変更されました。
ちなみに、カーソルを持っていくと白抜きに変化します。
※スマホ表示にも対応しております。
これでほんとうに完成です。お疲れさまでした。
上記の商品紹介について、実際の僕のブログで確認したいかたはこちらの記事をどうぞ。
-
【2020年最新版】くるまマイスター検定勉強方法【問題集・難易度は?】
続きを見る
4.ヨメレバ使い方:まとめ
今回はAmazonアソシエイトに登録して商品紹介を貼ってみたんだけど「うゎっ!小っちゃ!!」・・・と画像にお困りのかたのために、ヨメレバを使った商品紹介について解説しました。
ヨメレバを使用して、満足のいく掲載デザインが完成できたでしょうか。
簡単に今回の記事のポイントをまとめます。
1.ヨメレバ使い方:使う前に「もしもアフィリエイト」へ登録
- もしもアフィリエイト
で一括登録&提携
- もしもアフィリエイトはメリット大
- もしもアフィリエイト
2.ヨメレバ使い方:アフィリエイトIDの登録~商品掲載
- もしもアフィリエイトのIDを使ってブログパーツ(商品紹介コード)生成
3.ヨメレバ使い方:掲載デザインのカスタマイズ
- CSSコードにより一発デザインカスタマイズ
この記事のとおり順番に設定すれば5分ほどのお時間で、きれいなデザインの商品紹介ができます。
5分の時間で視認性があがり収益が今より上がるのであれば、サクッと設定しちゃうのがいいですよね。
本記事がヨメレバを使用した商品紹介作成の助けとなり、あなたの紹介する商品のクリック率向上のお役にたてれば幸いです。
※もしもアフィリエイト
がんばる個人のための「もしもアフィリエイト」